animation
Exploring SVG and its visual effects applications
How an image format changed the way we communicate
Keeping characters looking the same across different scenes and styles has always been tricky. But now, with the new Midjourney
Something happened earlier this year where I got on a run making checkbox animations and just couldn’t stop.
Video and audio recordings of people saying or doing things they never said or did can be created using AI deepfake generators and software tools that use artificial intelligence to make convincing fakes. A neural network is trained using a massive collection of authentic media featuring the target individual to accomplish this. The web is trained to recognize individuals and imitate their appearance, speech, and behavior. There is a wide range of potential good and bad uses for AI deepfake generators. You can use them to make comedic videos or instructional materials. Here are some AI deepfake generators for photos
Geoff Bailey and Lucy York Struever used C.G.I. to create a world that’s layered and cozy, even when Death comes knocking.
Browse MakeaGif's great section of animated GIFs, or make your very own. Upload, customize and create the best GIFs with our free GIF animator! See it. GIF it. Share it.
In the ever-evolving landscape of web development, creating captivating user experiences is a...
Introduction Cascading Style Sheet (CSS) is a style sheet language that's used to design,...
1. Animated Background with SVG in CSS Output Source Code 2. CSS...
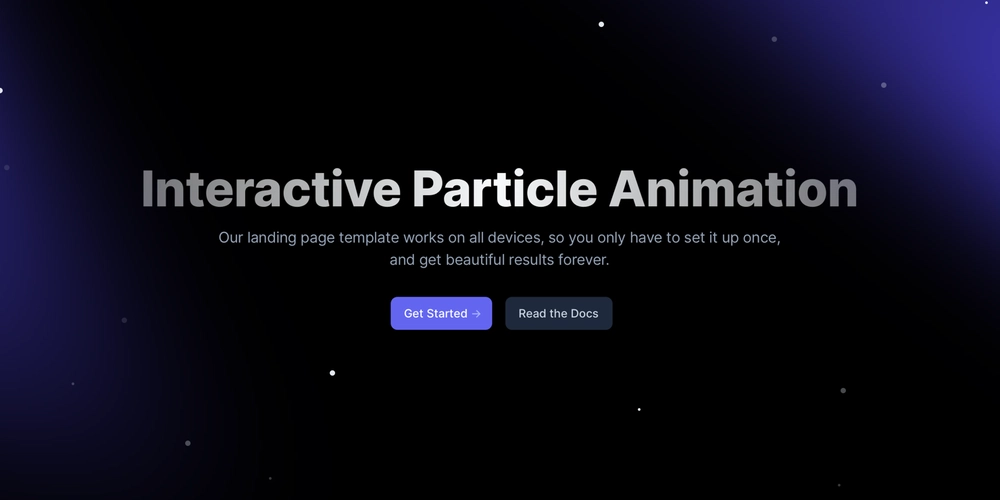
Live Demo / Download -- In this tutorial, we will utilize the power of HTML canvas to...
Since the moviegoing public first started hearing it twenty years ago, Wes Anderson's name has been a byword for cinematic meticulousness.
Learn how to use JavaScript to draw any regular shape to a HTML canvas with a single function, and how to modify it to draw multiple shapes.
Lerp is the nickname for Linear Interpolation between two points. It's a fairly simple effect to implement but can really improve the look of your animations if you're moving an object from a point A to point B.
Web Animations API is a JavaScript API that provides a standardized approach to creating and...
For the longest time, developers were limited to Flash players and gifs when they wanted to display...
SVG `` provides a way to define how an element moves along a motion path. In this article, Paul Scanlon shares an idea of how to use it by animating race cars in an infinite loop as easy as one-two-three!
Developers often feel discouraged from editing SVG markup and experimenting with SVG animations, thinking it’s a significant time investment or they need to use a complex animation library to do so. In this article, Adrian showcases his favorite tricks, which make the process streamlined and fun.
Smashing Magazine — front-end, UX and design for front-end engineers and designers
Some of the best animation software are Visme, Adobe Animate, Blender, Pencil2D, Animaker and Biteable. Find out how these and other tools compare.
A React+D3 animated bubble chart.
Welcome to the second tutorial in this series on animating with anime.js! In the previous post,...
Let’s get things moving! 🎞
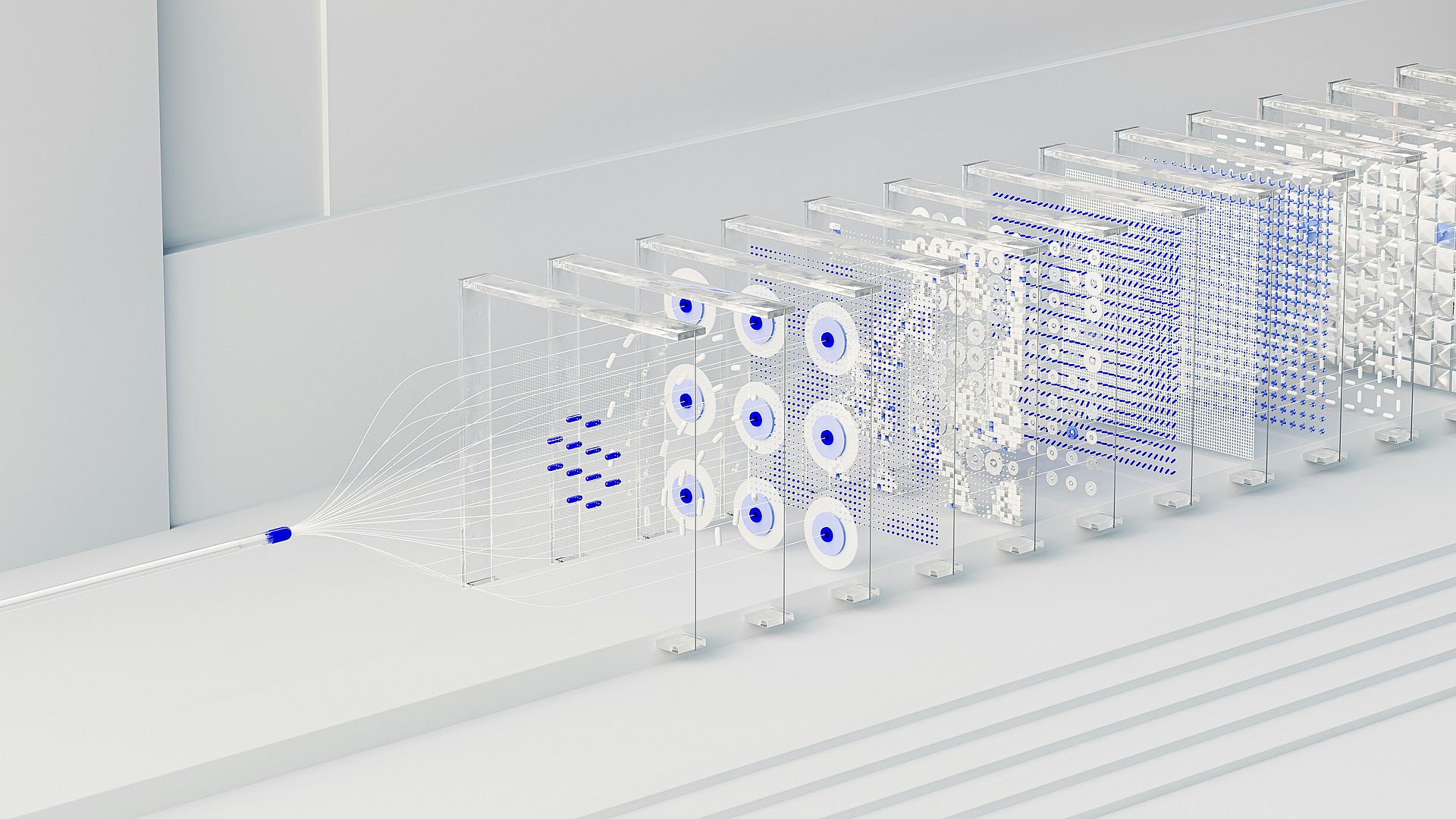
Animation can help people make sense of all the data at their fingertips.
From sequence to shot to frame, explore our studio pipeline.
Nowadays it’s hard to impress or even surprise with an interface animation. It shows interactions between screens, explains how to use the…
Used correctly, it can capture audience attention, make your website more engaging, and even improve your chances of delivering conversions for your clients.Unfortunately, like many things in the web design world, it’s also easy to get too carried away with animation. As professional designers and…
Motion is a powerful tool to attract users’ attention. When designing an animation consider its goal, its frequency of occurrence, and its mechanics.
This collection of the best JavaScript animation libraries will help you get a headstart in animating any element on your website.
Oh, animation… we want to get it right so badly, don’t we? I mean, does anybody really enjoys a stiff, snappy UI? Can anyone admit they’re…
Transitions from one CSS style configuration to another can be animated using CSS animations. A style...
Its popularity fluctuates, but it’s always there somewhere, as an essential component in any web site.From tiny, barely visible, loading spinners, to whole page transitions like a movie experience, animation reaches into every area of our designs.For designers looking to incorporate animation,…
Introduction Libraries help us to code faster through their predefined classes for...
Here is the list of awesome CSS animation resources that will help you to animate components quickly...
This comprehensive guide shows how to use CSS transitions! A back-to-basics look at the fundamental building blocks we need to create microinteractions and other animations.
From Bugs Bunny to Spike Spiegel to Miles Morales, retracing 128 years of an art form that continues to draw us all in.
Python has some great data visualization librairies, but few can render GIFs or video animations. This post shows how to use MoviePy as a generic …
If you’re interested in creating content to promote your product or service, think about making a cartoon. Producing animation has several advantages over