javascript
Apache ECharts, a powerful, interactive charting and visualization library for browser
🥞Data Structures and Algorithms explained and implemented in JavaScript + eBook - amejiarosario/dsa.js-data-structures-algorithms-javascript
We highlight five JavaScript libraries that are likely to become obsolete in 2025 and why it's time to move on. Also: we list alternatives!
Many website admins, it seems, have yet to get memo to remove Polyfill[.]io links.
Hotwire is an alternative approach to building modern web applications without using much JavaScript by sending HTML instead of JSON over the wire.
Diagrams are the cornerstone of software development, illuminating complex systems and fostering...
In the first part of our series, we'll explore two Hotwire methods to make modals accessible in your Rails application.
There are many ways to code graphics for the web. You can create art with CSS. You can code an SVG image as part of an HTML file. Or you can generate graphics from JavaScript using the Canvas API. In this article, we'll explore how to use JavaScript ...
JavaScript keeps growing and growing, opening doors for new “to be tech geeks” in the market as it’s...
Check this post on my web notes. In almost every project we work on, we use extra tools to make...
This version of Rails has been years in the conceptual making. It’s the fulfillment of a vision to present a truly full-stack approach to web development that tackles both the front- and back-end challenges with equal vigor. An omakase menu that includes everything from the aperitif to the dessert.
Learn how to use JavaScript to draw any regular shape to a HTML canvas with a single function, and how to modify it to draw multiple shapes.
In the development scenario using JavaScript/TypeScript, it is unthinkable to build professional...
Discover how to put an error handling layer in place for your Node.js application using Express.
In this tutorial we’ll be using the HTML Geolocation API to display the current location of a user on...
With the rapidly changing technologies, developers are being provided with incredible new tools and...
Nginx is a popular web server that is widely used to serve static content, reverse proxy, and load...
A React+D3 animated bubble chart.
Both npm (Node Package Manager) and Yarn are popular package managers for JavaScript projects,...
Babylon.js playground is a live editor for Babylon.js WebGL and WebGPU 3D scenes
SvelteKit is the latest of what I'd call next-gen application frameworks. It, of course, scaffolds an application for you, with the file-based routing,
John Mueller from Google advises placing JavaScript code underneath the HTML element to ensure that search engines can clearly understand your website.
A rugged, minimal framework for composing behavior directly in your markup.
Welcome to the second tutorial in this series on animating with anime.js! In the previous post,...
InnerHTML, innerText and textContent can each help to manipulate JavaScript code, but they contain subtle differences. Here’s what to know
Make sense of the proliferation of new Javascript web frameworks. A deep dive into the problems at scale and the recent evolution of innovation.
Introduction Being a multi-paradigm language, JavaScript maintains programming styles...
In many modern websites, there is a lot of JavaScript. In fact, according to the HTTP Archive, the...
Build your own web framework that deploys to edge and serverless infrastructure.
Master programming by recreating your favorite technologies from scratch. - codecrafters-io/build-your-own-x
Let's dive into multithreading and how to use worker threads in Node.
React JS has been an important framework in developers’ toolkits for a decade now. But if you’re just starting your career, you’re probably better off not spending time learning it.
A common reason why an Angular bundle is bloated is that it uses a library like MomentJS that isn't...
This tutorial will show you three different techniques of creating and saving files with JavaScript.
I have been working with typescript for almost a year now, and I have learned and implemented a lot...
TypeScript Fundamentals in One Place 1. Introduction Programming...
Realtime and offline SKU detection in the browser using Tensorflow.js
NodeJS is growing in popularity since its inception. 30 million websites use NodeJS Back in 2018,...
This is a comprehensive overview for the most popular Node.js frameworks in the current year. Also covers up and rising stars to keep an eye out for.
It has been more than one year since we have introduced Vue Js in our Meteor Production App, and last month we have implemented the…
Yarn and NPM are two of the most popular Node.js package managers. They allow downloading,...
One of the main benefits of JavaScript is that it runs both in the browser and the server. As an engineer you need to master a single language and your skills…
From bold transformations to simple highlights, we share some fantastic CSS & JavaScript card UI hover effect snippets.
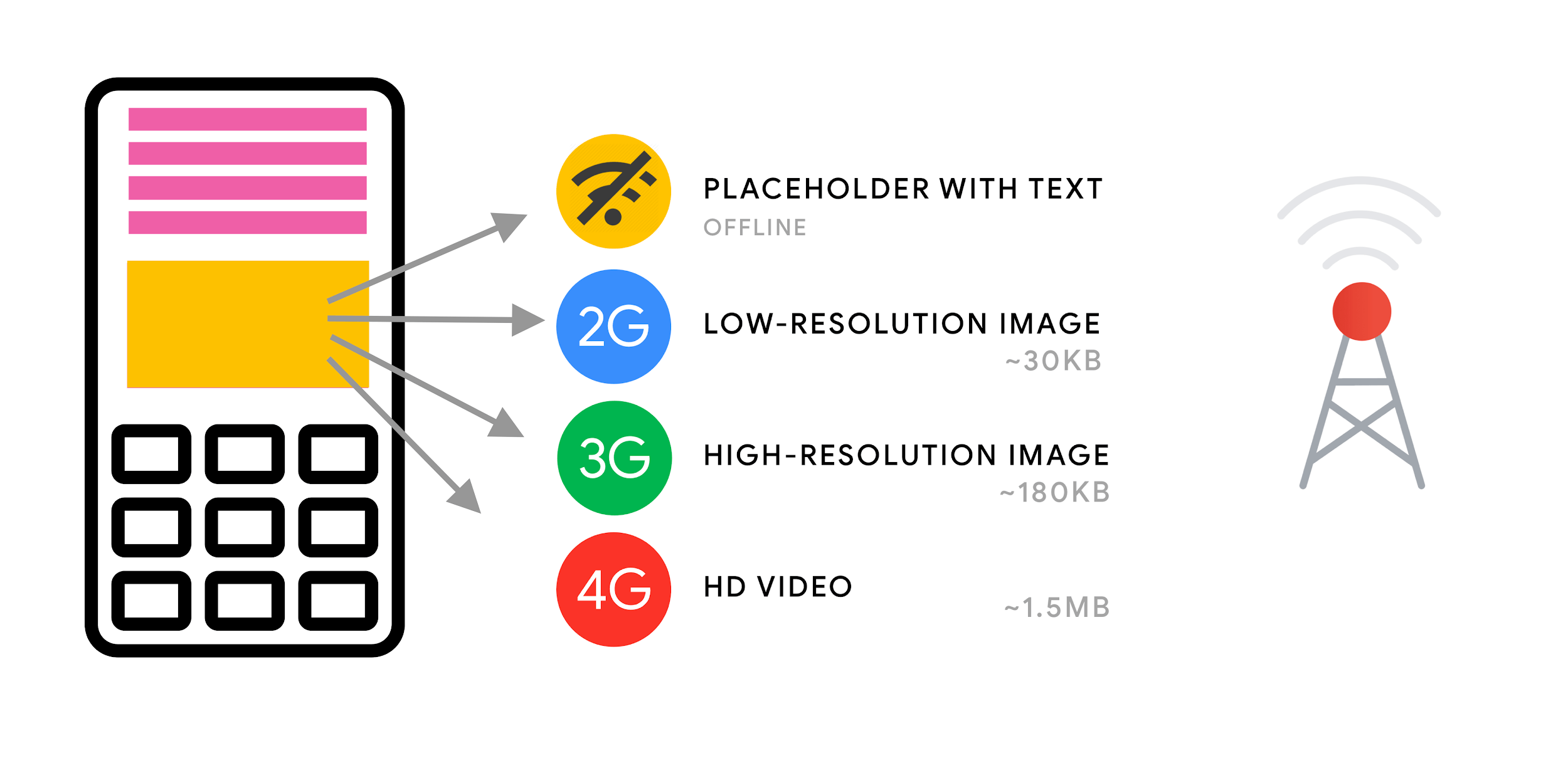
Let’s make 2021... fast! An annual front-end performance checklist, with everything you need to know to create fast experiences on the web today, from metrics to tooling and CSS/JavaScript techniques.
Starting with Rails 6, Webpacker is the default JavaScript compiler. It means that all the JavaScript code will be handled by Webpacker instead of the old assets pipeline aka Sprockets. Webpacker is different from asset pipeline in terms of philosophy as well as implementation. In this blog post, we will
Why do we need to talk about robust JavaScript and how do we achieve it?
Cheatsheet for the JavaScript knowledge you will frequently encounter in modern projects. - mbeaudru/modern-js-cheatsheet
A guide for front-end developers to equip themselves with latest learning resources and development tools in front-end engineering.
A guide for front-end developers to equip themselves with latest learning resources and development tools in front-end engineering.
With ES8 we got another way to write code that is async in a more readable way then callback's its called Async / Await. With ES6 we already got Promises.
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
Documentation for the npm registry, website, and command-line interface
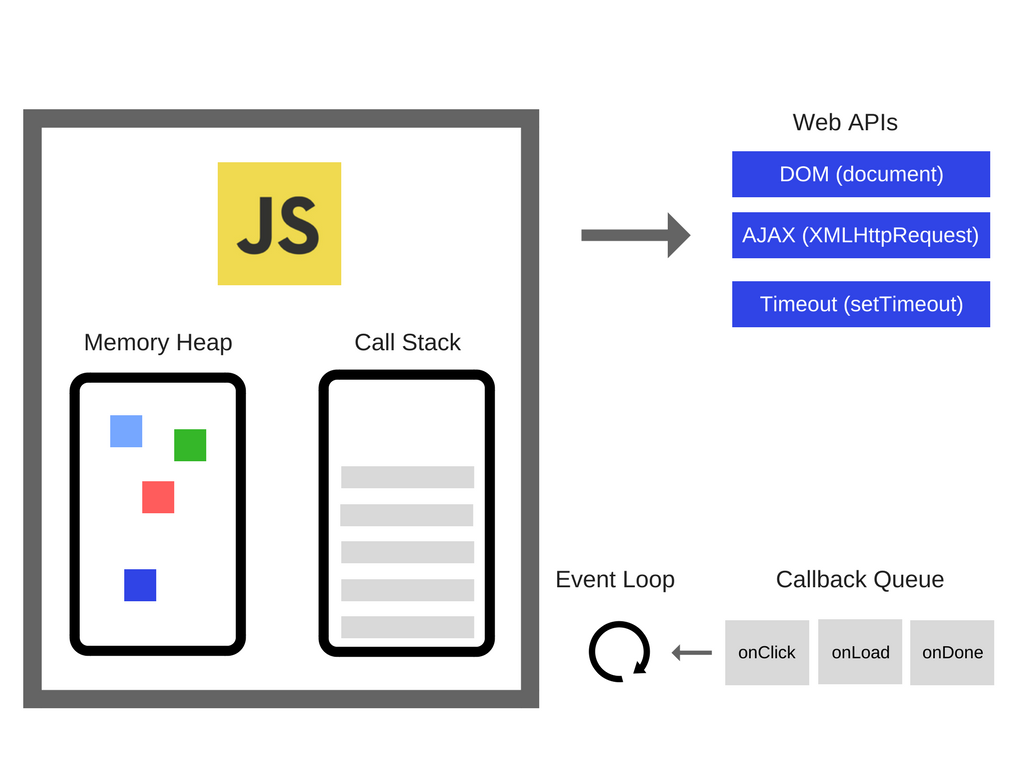
Couple of weeks ago we started a series aimed at digging deeper into JavaScript and how it actually works: we thought that by knowing the…
A set of best practices for JavaScript projects.
📝 Algorithms and data structures implemented in JavaScript with explanations and links to further readings - trekhleb/javascript-algorithms
A JavaScript Handbook exploring perfomance & readibility.
This collection of the best JavaScript animation libraries will help you get a headstart in animating any element on your website.
A JS library for predictable and maintainable global state management
Peter Dierx demonstrates how flexible and powerful npm can be when used as a build tool and suggests that you might not actually need Grunt, Gulp and co.
A JavaScript library for building user interfaces. React Enlightenment, the most famous guide to examine and understand the building blocks of React apps.
Express is a minimal web server built on Node.js that provides essential functionality for delivering web applications to the browser and mobile devices...
A quick to tutorial that will get you started with Bower, an excellent front-end development package manager.
AngularJS is a magic framework. Using it well will drastically improve your productivity, code modularity and reusability. Using it badly…
This tutorial will show you how to get started with TypeScript, including the installation process, writing some code, and compiling it to JavaScript.
:zap: Delightful Node.js packages and resources.
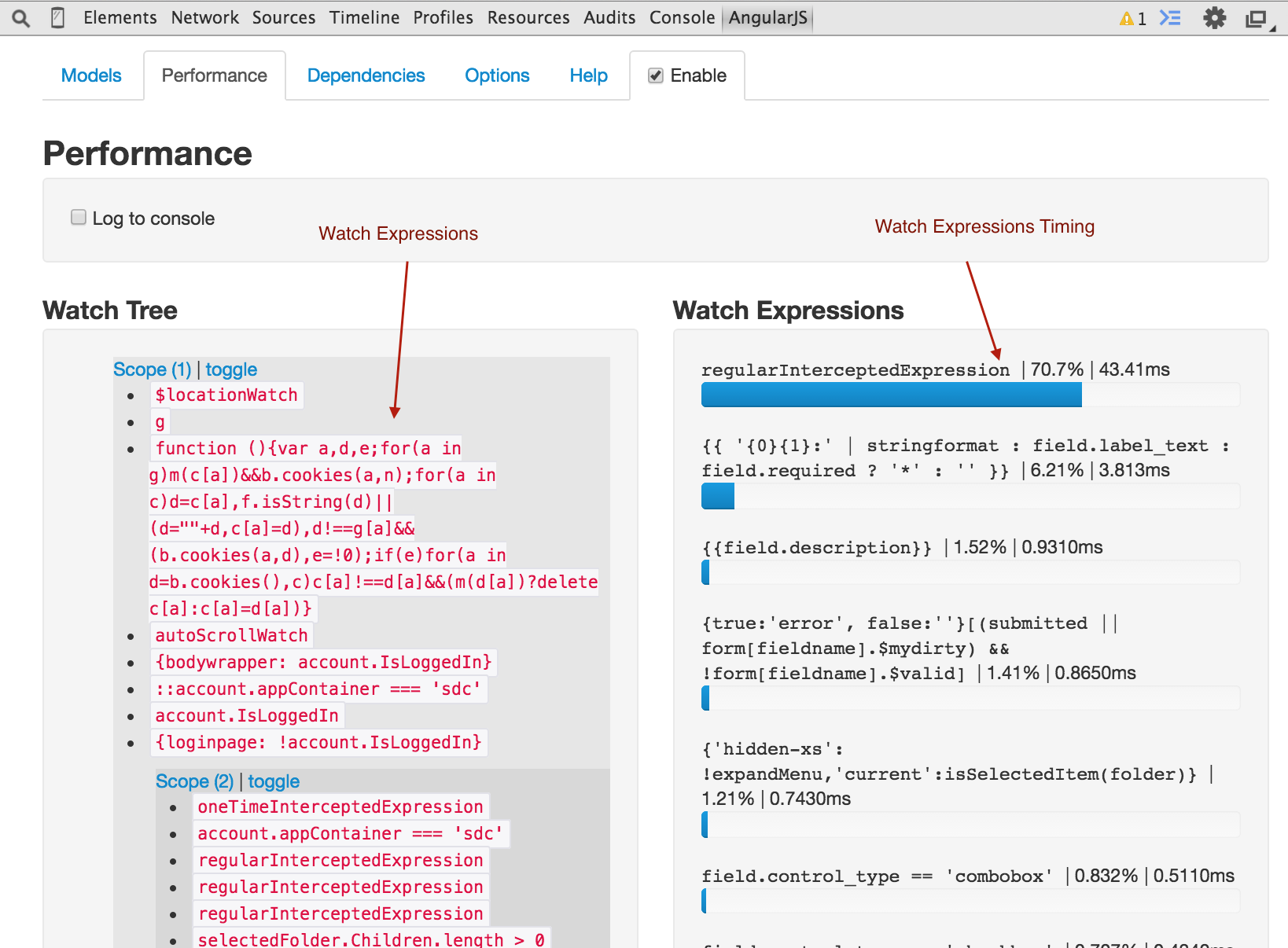
I am new to Angular (even though I am not new to the web development), so please take everything that I am about to say with a grain of salt. That being said, I watched a lot of talks and read a lot of articles relevant to Angular performance, and this post is the summary […]
The landscape for learning d3 is rich, vast and sometimes perilous. You may be intimidated by the long list of functions in d3’s API…
Empower JavaScript with native APIs. Liberate your development by using Android, iOS, visionOS... APIs directly without leaving your love of JavaScript.
Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular.
By Shubheksha Jalan Ashley Williams is one of the leaders of the Node.js community. She tweeted about a new package managers. I didn’t really understand what she meant, so I decided to dig in deeper and read about how package managers work. This was ...
Production Quality Meteor Deployment to Anywhere.
Programming reference for JavaScript.
🕑 The Wait Is Over ❕
A quick reference to best practices for writing JavaScript -- links to code patterns and tutorials from around the web
When dealing with web-based projects that run in the production environment, being able to build and deploy changes quickly is a top priority. However, repetitive processes such as building front-end assets, when not automated, can be prone to critical errors. In this article, Toptal Freelance Software Engineer A...
Ember.js helps developers be more productive out of the box. Designed with developer ergonomics in mind, its friendly APIs help you get your job done—fast.
Exploring the relationship between JavaScript and the modern HTML DOM
Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.
An open-source book on JavaScript Design Patterns
A tool for visualizing Execution Context, Hoisting, Closures, and Scopes in JavaScript.
Angular Style Guide: A starting point for Angular development teams to provide consistency through good practices. - johnpapa/angular-styleguide
(A Comprehensive Handlebars.js Tutorial) This is a complete tutorial, and indeed a reference, on Handlebars.js templating and, principally, JavaScript templating. Handlebars.js is a client-side (though it can be used...
By Cory House Standardize your React development with these key decisions React was open-sourced in 2013. Since then, it has evolved. As you search the web, you’ll stumble across old posts with dated approaches. So, here are eight key decisions your ...
Do websites created with reactive frameworks get indexed by Google and other search engines? Is it compulsory to set up pre-rendering, as your SEO consultants suggest? Or are they wrong? In this article, Paolo Mioni will talk mostly about Vue.js, since it is the framework he’s used most, and with which he has direct experiences in terms of indexing by the search engines on major projects, but most of what will be covered is valid for other frameworks, too.
:snowflake: a short introduction to node.js.
🎉 A curated list of awesome things related to Vue.js - vuejs/awesome-vue
In this article, Chidi Orji will create a set of API endpoints using [Express](https://expressjs.com/) from scratch in ES6 syntax, and cover some development best practices. Find out how all the pieces work together as you create a small project using Continuous Integration and Test-Driven Development before deploying to Heroku.
For the last six years, Vue, Angular, and React have run the world of front-end component frameworks. Google and Facebook have their own sponsored frameworks,
📜 33 JavaScript concepts every developer should know. - leonardomso/33-js-concepts
A few weeks ago we started a series aimed at digging deeper into JavaScript and how it actually works: we thought that by knowing the…
Learn to create interesting biological models and graphics using SVG and AngularJS
Installing Ember is easy! And our new install process includes Ember CLI, Ember's build tool - State of the art asset management (including combining, minifying, and versioning) - Built-in generators can help you create components, routes, and more (and...
The ultimate performance battle between JavaScript frameworks
Welcome back to ES6 – “Oh, good. It’s not another article about Unicode” – in Depth series. If you’ve never been around here …
🛠️⚡ Step-by-step tutorial to build a modern JavaScript stack. - verekia/js-stack-from-scratch
A toolkit to automate & enhance your workflow.
In this post, Rodney Rehm focuses on how to make your code accessible to other developers. Discover the most important things that you will need to consider before and while writing your own utilities and libraries.
Most modern Unix-like operating system, rely on a centralized package management system for finding and installing software. This guide serves as a quick ref…
Have you ever had a requirement in which you had to design and build an interactive web experience but the grid system fell short? Furthermore, the design elements turned into unusual shapes that just wouldn’t fit into the regular web layouts? In this article, Krutie Patel is going to build an interactive infographic using Vue.js, SVG and GreenSock by using dynamic data and unusual layout.
As JavaScript is slowly moving out of the browser, several tools have emerged that significantly improve JavaScript's robustness. One such tool is called Underscore.js and that's what we're going...
Solid is a purely reactive library. It was designed from the ground up with a reactive core. It's influenced by reactive principles developed by previous libraries.
Here is a quick reference guide for basic commands that we can use when dealing with Node and...
Introduction Libraries help us to code faster through their predefined classes for...
Minification is the process of deleting unneeded or redundant data from a resource without altering...
I didn't much care for vanilla JavaScript prior to ES6. Through all of the 2000s, I chased different approaches to avoid writing too much of it. First there was RJS (Ruby-to-JavaScript). Then there was CoffeeScript. Both transpiling approaches that turned more enjoyable-to-write source code into the kind of JavaScript that browsers wou...
Let's start with how publications and subscriptions work on Meteor, which are the "under the hood" of Meteor's real-time data model.
Node 14, HMR improvements, removal of deprecated APIs and much more!
Getting started with SvelteKit: 10 tips I learned building fast Svelte sites from tooling to integrating SEO components and Netlify config
NPM stands for Node Package Manager and it is the package manager for the Node JavaScript platform....
webpack is a famous static module bundler. Module bundlers are used to bundle Javascript modules into...
Getting a good performance score from Google is hard for any website — but doing so for an online store is even harder. We achieved green scores — even several for mobile. Here is how we did it.
React Tutorial - This React tutorial is intended to assist you in learning the fundamentals to advance of ReactJS. Learn all about ReactJS from basics to advanced concepts like Component, State, Props, Router, Fragmentation, Redux, etc.
“Tree-shaking” is a must-have performance optimization when bundling JavaScript. In this article, we dive deeper on how exactly it works and how specs and practice intertwine to make bundles leaner and more performant. Plus, you’ll get a tree-shaking checklist to use for your projects.
Article was originally published here : https://bootrails.com/blog/rails-webpacker-full-setup Webpac...
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
Learn React and build this todos project with this course. Do you want to learn React and build...
This article is the first part of an upcoming series that provides a practical introduction to Dependency Injection in a manner that immediately permits you to realize its many benefits without being hampered down by theory.
About a year ago I wrote a guide on how to migrate to typescript from javascript on node.js and it g...
If you spend a lot of time on Hacker News, it’s easy to get taken by the allure of building a project without a framework.
The library for web and native user interfaces
Fast, reliable, and secure dependency management.
Working notes & digital experiments
In this guide, Ibrahima Ndaw will be looking at Next.js, a popular React framework that offers a great developer experience and ships with all of the features you need for production. We will also build a blog, step by step, using Next.js and MDX. Finally, we’ll cover why you would opt for Next.js instead of “vanilla” React and alternatives such as Gatsby.
Building fast, dynamic apps with Javascript and the static web
How to create simple CI/CD pipelines for automated deployments
Meet our new book, “TypeScript in 50 Lessons”, a deep-dive to understand what TypeScript is, how it works, and how you can make it work for you. With code walkthroughs, hands-on examples and common gotchas. 464 pages. Jump to table of contents and get the book right away.
55K subscribers in the angularjs community. A community for the awesome MVC JS framework.
"Framework is heart of every technology." Whether you are a beginner, a senior developer, a freela...
1kB-ish JavaScript framework for building hypertext applications - jorgebucaran/hyperapp
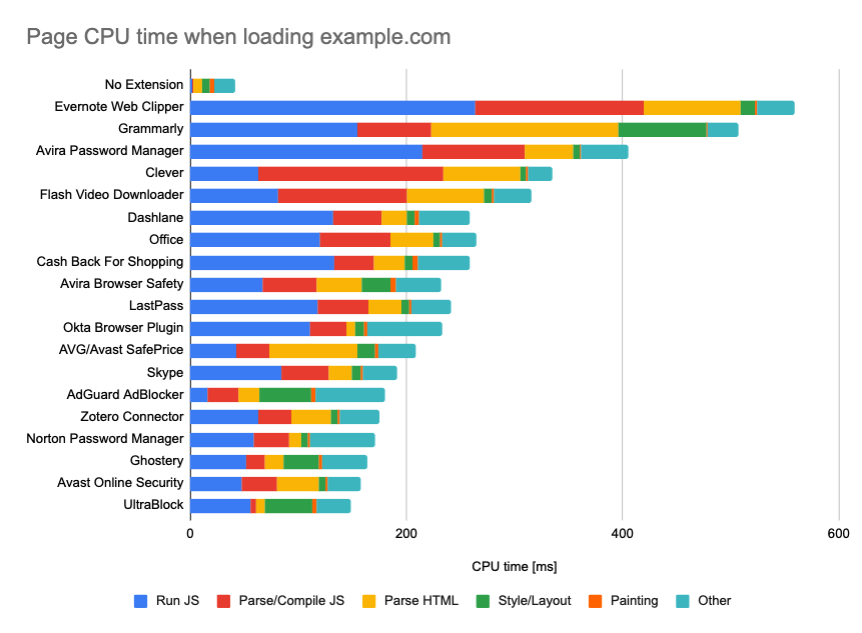
A look at how Chrome extensions affect CPU usage, page rendering, and browser memory consumption.
Deno features improved security, performance, and developer experience compared to its predecessor. It's a great time to upgrade your Node.js project to run on Deno.
Next.js 9.4 introduces React Fast Refresh, Incremental Static Regeneration, New Environment Support, Built-in Fetch, and more!
Installing latest node.js ubuntu. How do I Install stable node.js, npm on Ubuntu. Installing Node.js with apt-get package manager on Ubuntu
A new Rails 6 application will install both Webpacker and Sprockets by default. Don't they solve the same problem? This article dives into why Sprockets lives on even though webpack has surpassed most of its features ...
Design patterns are reusable solutions to commonly occurring problems in software design. Let's take a look at how they work and explore some popular JavaScript design patterns.
New! JavaScript and jQuery plugin to automatically add next pages.
The Svelte compilation process can be broken down into 4-steps, 1) parsing source code into AST, 2) tracking references and dependencies, 3) creating code blocks and fragments, and 4) generate code.
55K subscribers in the angularjs community. A community for the awesome MVC JS framework.
55K subscribers in the angularjs community. A community for the awesome MVC JS framework.
The front-end is everything involved with what the user sees, including design and some languages like HTML and CSS.
55K subscribers in the angularjs community. A community for the awesome MVC JS framework.
See why React is the most popular JavaScript library for building frontends, and use it to build sites and apps.
Hackers are continuously developing new ways to exploit JavaScript vulnerabilities. Here are the JS attack vectors developers should know about.
Next.js 8 introduces Serverless Mode, smaller bundles, performance improvements, and more.
426K subscribers in the reactjs community. A community for discussing anything related to the React UI framework and its ecosystem. Join the…
Round, flat, designer-friendly pseudo-3D engine for canvas and SVG
Something a lot of beginners struggle with is the concept of passing data between different programmi...
React, Vue and Angular have been hot topics lately. Let's see if there are any other interesting tools and concepts out there.
This November's collection is packed with some powerful CSS frameworks, awesome date and time library and JS tools.
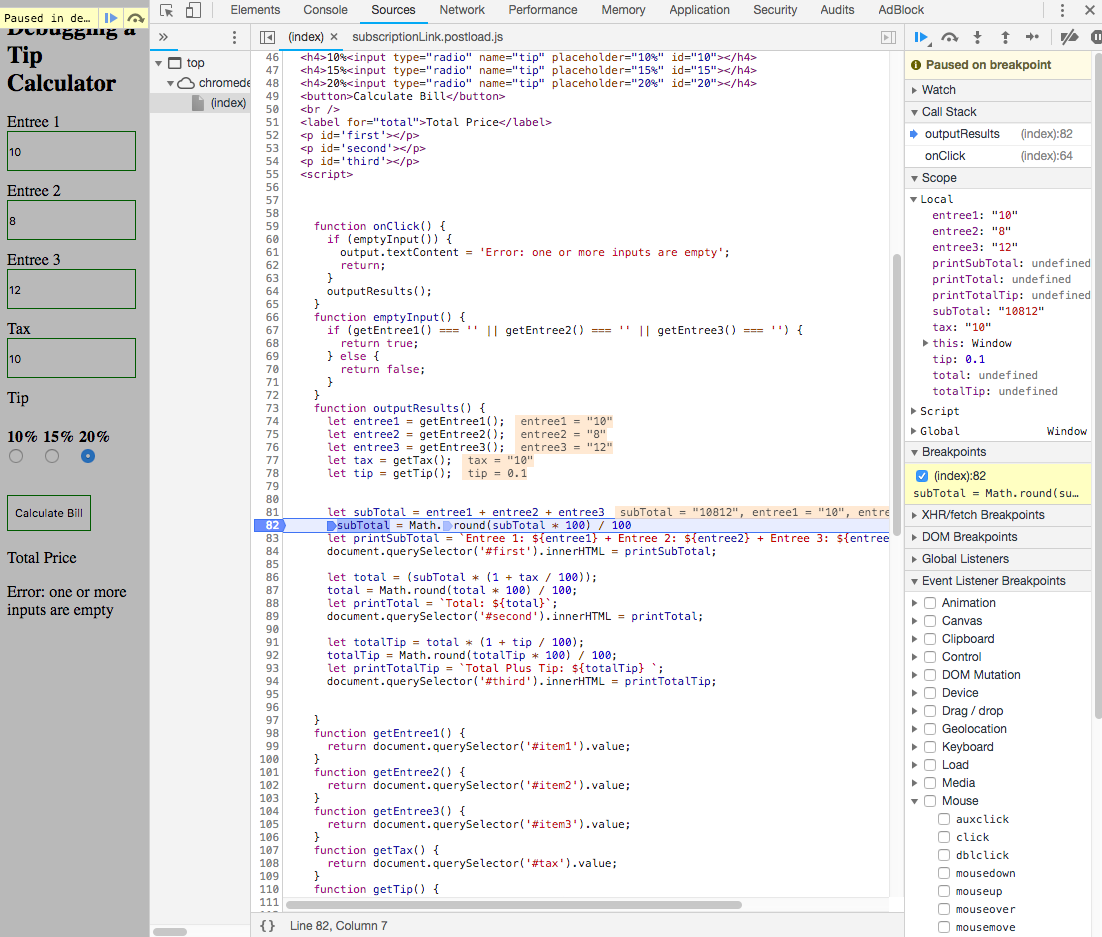
Debug More Efficiently
Evergreen is a React UI Framework for building ambitious products on the web. Made by Segment in San Francisco, CA.
HackerNews clone with Vue.js.
As JavaScript is getting more and more popular, teams are leveraging its support on many levels in their stack - front-end, back-end…
There’s been an interesting Reddit thread circling my corner of the internet for the last week or so. It started with a question: I’m inviting pure opinion here, but what’s your list of ten things that everyone looking for a good javascript role should know and understand. Personally, I’m in a role where what I know is adequate, but I want to be somewhere better; somewhere that has some flippin standards.
Two of the most commonly taught data structures in computer science are the singly-linked list and doubly-linked list.